E-learning course


Projects
This concept project is a scenario-based learning experience designed and developed to help project managers lead an effective and inspiring meeting.
Audience: Lead Project Managers who are responsible for managing other project managers
Responsibilities: Instructional Design, eLearning Development, Visual Design
Tools Used: Articulate Storyline 360, Canva, Vyond, Photoshop
Overview
A large company faced challenges with lead project managers struggling to conduct effective meetings. By conducting a needs analysis, I confirmed that we could solve this performance issue with a scenario-based learning experience. This immersive training simulated realistic meeting scenarios, allowing managers to make decisions and receive immediate feedback. The approach focused on agenda planning, time management, issue resolution, and active participation. The implementation resulted in significant improvements in meeting effectiveness, demonstrating the effectiveness of the scenario-based solution.
I designed and developed this project with the following steps:
Creating the Action Map
Writing the Text-based Storyboard
Designing the Visual Mockups
Developing the Interactive Prototype
Finalizing and Publishing the Project
Each section played an important part in developing the fully-functioning learning experience.
Process
Action mapping


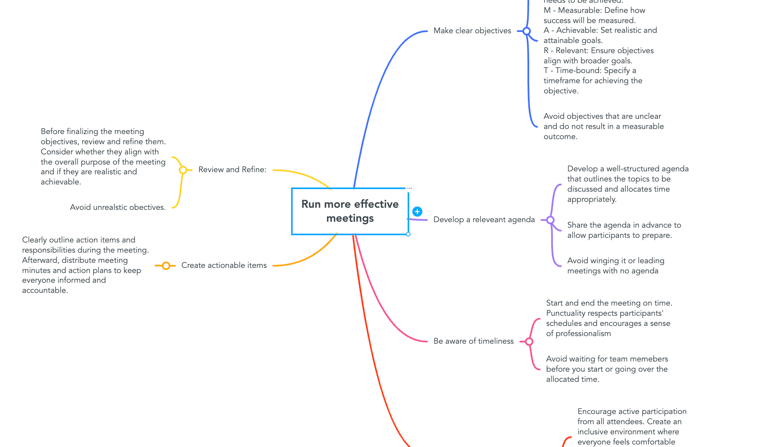
Action mapping in eLearning presents an effective way to identify the most critical problem, investigate the root cause of it and map out the solution in an action map flow chart. I used Mindmeister software to build this one.
Text-based Storyboard
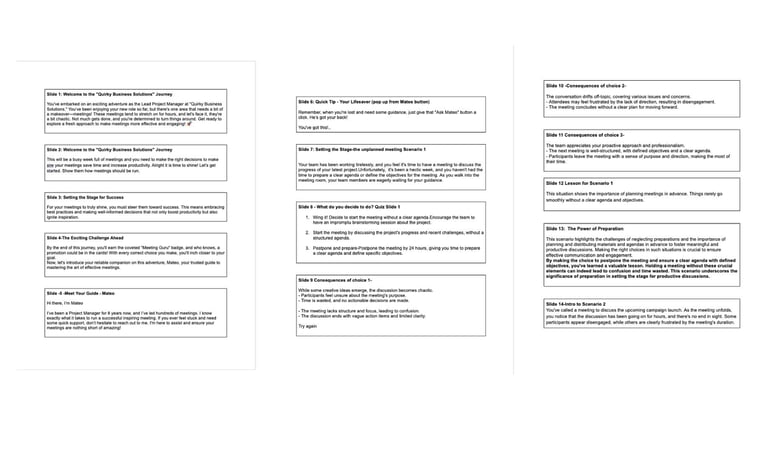
After the action map was created, I outlined the learning experience from beginning to end with a text-based storyboard. I used Google Docs since it is a simple cloud-based service that can save work as needed and keep it organized. My process was pretty straightforward, in that I included every title screen, prompt screen, tip screen, programming notes, and added the interaction(s) that would be included on that specific slide.
One of the many benefits of creating the text-based storyboard was that I was able to go through multiple revisions before developing the functioning prototype. After it was fully developed and reviewed, the next step was to begin designing the look and feel of the learning experience. I used canva for this as it is extremely user-friendly.


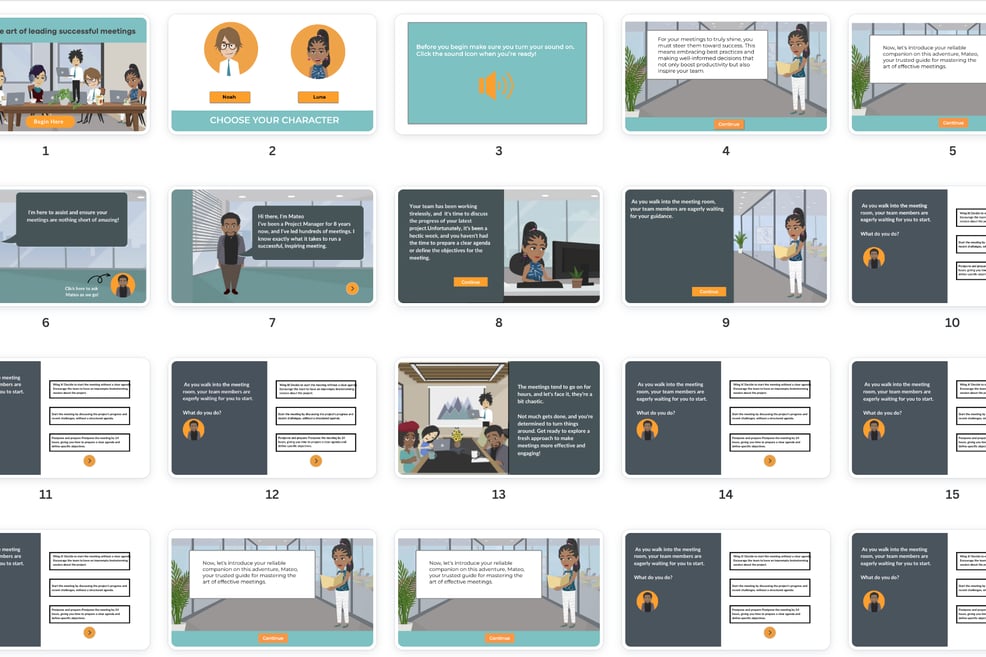
Visual Mockups
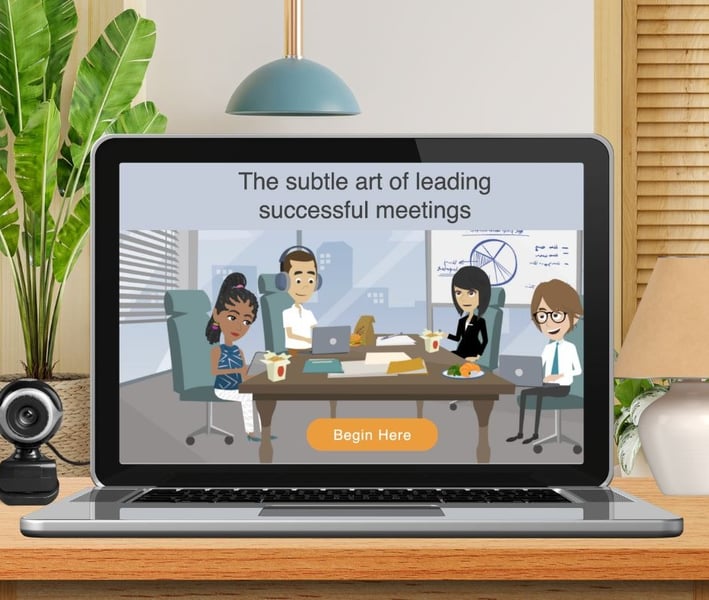
I opted for Canva in crafting the visual representation this project due to its user-friendly interface and intuitive design capabilities. Leveraging my skills in visual design, I created a learning experience that not only has aesthetic appeal but also delivers a seamless user experience. Through numerous iterations, I arrived at the showcased design. Knowing that Vyond would be utilized for the project's videos, I incorporated relevant visuals during the mock-up development phase. Adhering to design principles such as proximity, alignment, contrast, and typography, I ensured the visual integrity of the project.
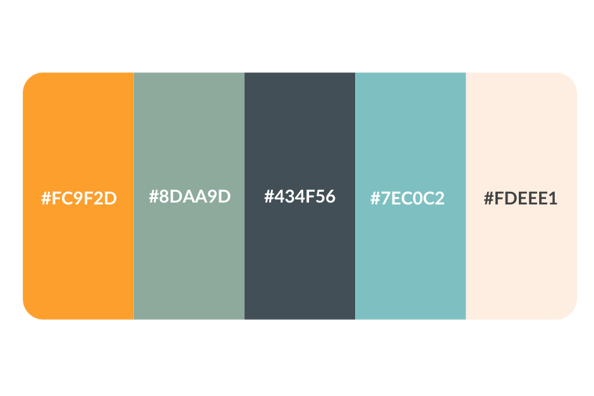
I decided to adopt the following color scheme. Since color plays an integral part in setting a tone for the experience, I wanted to ensure the colors I chose were pleasant and non-distracting for the user.




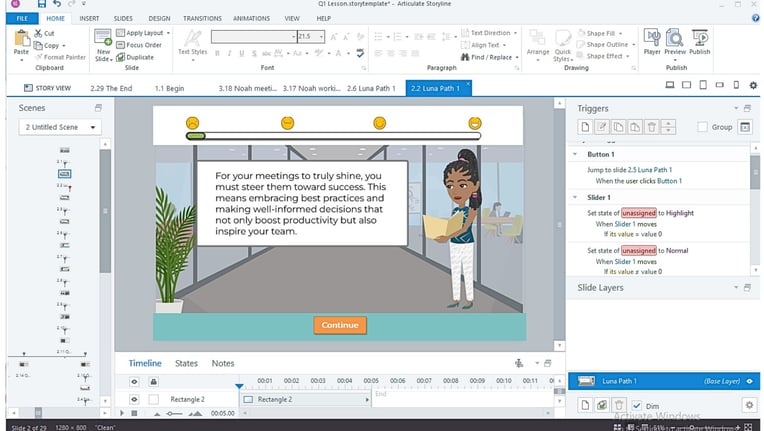
Interactive Prototype
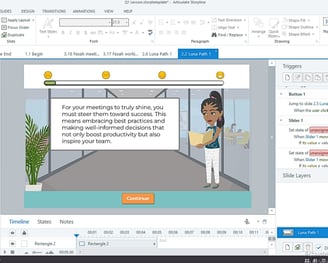
The interactive prototype serves as the “first look” at how a project looks and functions. It is not meant to be fully ironed out, but rather, a glimpse into what the final product will look like. With everything that I had done up to this point, using Articulate Storyline 360 and developing the interactive prototype based on the mock-ups was smooth. I developed a simple prototype that showed the slide layouts, button functionality, and video interactions to collect feedback and iterate as I went. From there, I asked for feedback and made revisions. It became a straightforward process of feedback and revision that ultimately led to the fully functioning learning experience.


Full Development
Developing the full learning experience in Articualte Storyline took a few weeks after completing the prototype. Some notable features in the learning experience included animated videos created with Vyond.
The animated videos are crucial because I wanted to develop a “story” within the experience, and the rich animation helped to capture the learner's attention.


Features
Custom Visuals: I sourced each visual asset and edited them to maintain a cohesive look. This included resizing, editing, recoloring, and individual elements.
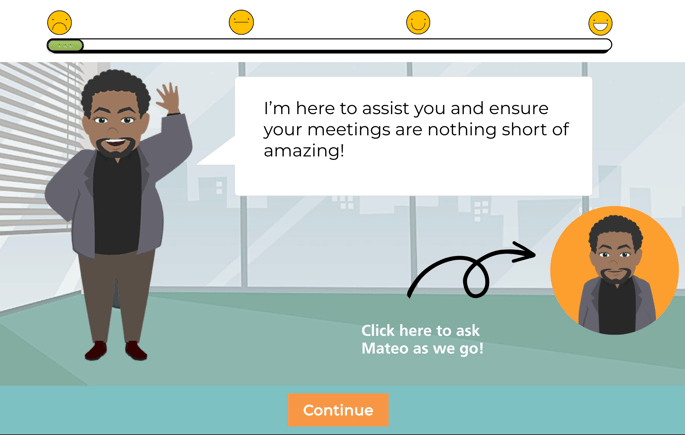
Prescriptive Feedback - Mentor: Each question provides the learner with access to a mentor named Mateo, who offers suggestions for their responses. Mateo guides the learner, providing detailed explanations for each choice. I made the mentor button using Vyond and Canva to seamlessly integrate Mateo into each question prompt.
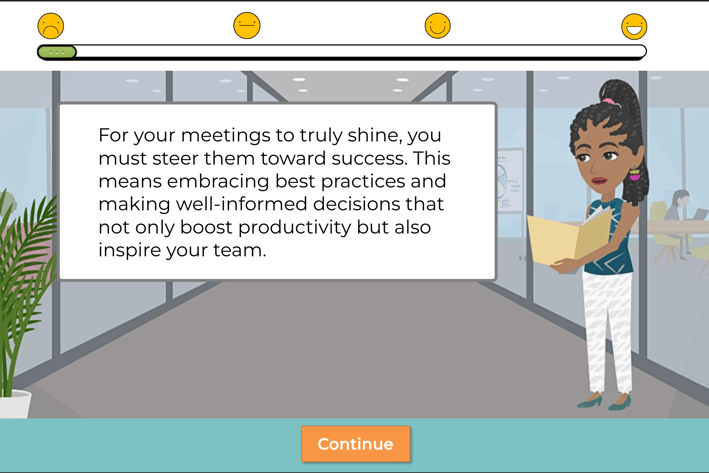
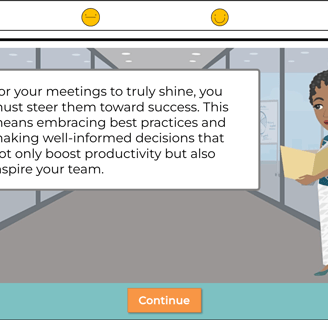
Gamification - Emoji Success Meter: I incorporated the success meter as light gamification to help boost learner engagement. Seeing the meter increase as a result of choices provides immediate feedback.
Scenario Branching -In eLearning, branching scenarios offer an impactful method to provide learners with multiple answer choices, allowing them to make decisions and experience corresponding consequences. While planning and executing these scenarios may be more complex due to their non-linear nature, doing so can significantly enhance the learning experience.
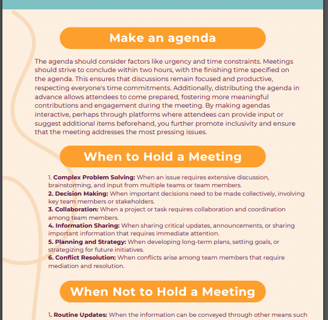
A downloadable job aid-Having a downloadable job aid provides quick access to crucial information after the course is completed. It fosters deeper understanding and retention of concepts as learners can reference the aid during practical applications, reinforcing their knowledge. Additionally, it accommodates diverse learning preferences, catering to those who prefer offline reference materials or need reminders outside of the e-learning environment. Download the job aid below.




Results & Takeaways
Through this project, I deepened my understanding and use of Articulate Storyline 360, Adobe creative tools, Canva and visual design. The product was well-received by those who tried it. The main feedback was that the project was clean, professional, and user-friendly.Users enjoyed the gamification elements, the success meter, and the option to choose their own character. This project helped me gain a stronger sense of the instructional design process from beginning to end. I learned how to design, develop, and refine a scenario-based learning experience that addressed real-life performance problems.
Action mapping has proven invaluable for allowing me to see all aspects of the problem. By pinpointing performance gaps and developing learning interventions, I could envision specific, measurable actions. It allowed me to prioritize practical, results-oriented solutions. In addition, this process helped me to realize the significant impact that every detail has on the learning experience – whether it's the buttons, spacing, text font and weight, or maintaining consistent animations.
This was a concept project, thereby its scope was limited. In an applied context, I would have included a larger variety of scenarios. I have grown as an instructional designer and eLearning developer, but most importantly, I found pushing myself creatively rewarding and enjoyable.
